There are innovations in the field of technology every day. In the blink of an eye, you will see trends change and getting replaced by newer ones. It is essential to be on top of this change and be aware of what is next in your domain.
You need to be very prompt with these innovations and see how you can use them in your respective area. One of these trends is the use of PWAs or Progressive Web Apps. These apps are a fresh new twist to the traditional mobile apps and websites.
If you wish to change the way you perform business operations, you might want to learn more about progressive web apps and their applications. Continue reading to learn more about it and why you need to consider trying them out.
What is a Progressive Web App or PWA?
PWAs are a type of unique apps that are gaining popularity over the last few years. This type of application is a blend of website interfaces and classic mobile applications. It is straightforward for the user to navigate content on their laptops or mobile devices with such an app.
PWAs are essentially websites that look like native web apps on mobile phones and other devices. With the help of modern web browser features and traditional enhancement strategies, these websites perform functions like native mobile applications.
A PWA is installable on your mobile device or computer very easily. You do not need to download and install this application from mobile stores (Apple Store or Google Play store). Once you browse the website, you can install it simply by clicking the install button available on the website’s address bar. The app is then downloaded (low download size) and is made available as a mobile app on your mobile device.
If you open this application on your mobile phone, it will have a user-friendly interface suitable for a mobile phone. However, it will not act as a mobile website. The application will act like a native app on your phone and will be fully functional. PWAs use the power of today’s web technology and can provide most of the functionality of a traditional mobile app.
10 best features of a PWA
There are many reasons why people are opting for a PWA over regular mobile applications. This is because a PWA comes with many different features that combine the best parts of both a traditional website and a mobile application.
Here are the top 10 features of any progressive web app that are sure to convince you to consider them for your business.
1. They feel like standard Mobile apps!
One of the best features of PWAs is that they seem like regular mobile apps when you use them. This is great because many studies show that people favor mobile apps to websites. Mobile apps are known to have simpler interfaces that engage users instantly.
Their attractive features and other qualities are readily found in PWAs. This is another reason why they are so popular among people. The PWA can be developed such that they can have the same look and feel as the mobile apps, which is sure to attract users. It is easier to market a PWA because of this very feature too. Additionally, it comes with speed and quick responses like websites.
In this way, you get the best of both worlds, websites, and mobile applications in one. Your PWA will also be indexed by search engines like Bing, Yahoo, and most certainly Google.
2. Easy and rapid installation
PWAs certainly differ from mobile applications in this aspect. When you think of a mobile application, you think of how long it will take to install them on your phone. Additionally, you are also concerned about how much space this app will occupy on your device.
All these concerns are valid. They are what make people apprehensive about downloading mobile apps on their devices. However, if you think about PWAs, you do not need to go through any of them.
Downloading the PWA on your mobile device is a cakewalk. Once on your device, you can access it with a single tap. The best part about this app is that it does not take up a lot of space on your phone.
Most of the data is accessed with the help of an internet connection. So, the app does not download a ton of local data on the device. Contrarily, you can have a single icon on your desktop to access this app.
The PWAs are not downloaded through the iOS app store or Google Play. Once you browse the website which provides PWA, you get an option to download the app on your mobile with just a click. Many developers create links for such apps so you can access them very quickly. Additionally, creating links also makes it significantly easier to share the app with friends and family.
3. It is cost-effective.
One of the best features of a progressive web application is that it is built using the standard web technologies available today, hence the cost of developing it is relatively low compared to a native mobile app. Compared to any other app development type, PWAs are easier and most affordable to develop.
The PWA works on all the devices because it is built with standard web technologies. You do not need to develop separate applications for different mobile platforms such as iOS and Android. You do not need to create separate applications and unique interfaces for laptops, phones, tablets, etc. A single PWA will suffice that supports responsiveness.
It reduces the time taken to develop apps in general. Developers only need to create a single app that reduces the development time as PWAS have a single code base. This also cuts down on how much money goes into the development. So, you end up saving both time and money with PWAs!
4. Similar performance like Native Apps
Along with popularity among users, PWAs are also very efficient in what they do. These apps are like websites in a way that they have high efficiency and performance. They may seem like regular applications on a device. However, they are high-functioning and work well with any device. Using various techniques such as code splitting, CSS optimization, local cache, offline content, etc. progressive web app performance can become at par as a native mobile app.
Their app-like appearance, on the other hand, makes them more liked by people. This interface is also more straightforward and easier to comprehend. All this enhances the overall quality and performance of these applications.
5. They are device and platform agnostic.
If you are creating a mobile app, you must cater to both the popular app platforms, i.e., iOS and Android, if you want to expand your market reach. You can either go Native and build apps separately for both platforms or use a cross-platform framework like React Native to use the same code base to target both platforms. With the cross-platform framework, you still need to handle device-specific features. On the other hand, PWA uses the same code base as they are device and platform agnostic, thus performing equally well on any platform.
This means that the developers do not need platform-specific code and only maintain a single code base. It thus reduces the development effort and eases code maintenance. The application can adapt to anything when created. It is independent of any specific requirement and runs entirely on any device or platform. The app ensures all this while still giving the customer an unmatched user experience.
The switch between using the app on a mobile phone and a desktop has also become seamless. The quality of both these interfaces is premier. This allows most businesses to inch towards automation and creates a smooth working environment for all their employees.

6. No need to push updates through App Stores.
Most apps are pesky for having a lot of frequent updates. While updates are critical to keeping the app fresh and problem-free, they can be very annoying. Most of the time, users must free up space or manually sign off on app updates.
Well, none of that is the case in PWAs. You do not need to update the apps to keep them running manually. Mostly, the apps update themselves in the presence of an internet connection without requiring permission from the user. These updates are not too bulky and do not store data locally.
Since the PWA are not installed from the app stores, the updates do not need to go through the app store’s approval process. This eliminates the lengthy process of app update process as well as the risk of stores rejecting the app updates. The updates with PWA are instant and over the internet.
7. Works seamlessly when offline too
One feature that gives PWAs an upper hand over traditional websites is their ability to function adequately offline and on low-quality networks, as well. You do not need a powerful internet connection to make these PWAs work. They have a remarkable ability to perform well in unreliable internet networks too.
This is usually the case because most of the essential data for the application is stored as a cache within the app manifest. When clients want to access it, they can easily do so without needing a strong internet connection.
Additionally, all this stored data is an essential tool for people to work offline. Customers are free to access pages they are visited before even if they do not have proper internet.
8. App Distribution Services are not needed.
Once again, PWAs are a delight for developers because of their easy coding requirements. With the mobile applications, you must fulfill a long list of prerequisites to ensure that app distribution services, such as Apple Store and Google Play, approves them.
These services are notorious for removing any application from their platform that they deem unworthy at any given point. This is a developing nightmare because people usually spend many hours, making sure the app has everything an app distribution platform like Apple Store, or Google Play would need.
This is not the case with PWAs. You can absolve yourself of this torture and rest assured knowing that none of these prerequisites applies to PWAs. Such app distribution services store them without any procedures that could give you nightmares!
9. Possesses device-specific functionality.
Most users have many apps on their mobile phones. Often, they end up downloading certain apps and forgetting about them in little to no time. This is a widespread practice seen in people across the globe.
So, how do you make your app stand out? The best way is to remind the user of your presence first, then you can tell them about your services. One of the best ways to notify users about your app is to send them push notifications.
Just like any other application on the phone, PWAs can also send push notifications to people easily. This is a potent tool for advertising products to the customers who are already reeled in. At this point in time though Apple’s iPhone and iPads do not support native push notifications for PWAs. With more acceptance for PWA, and demand for support for push notifications increases, the support on iPhones and iPads might just be around the corner.
Apart from push notifications, PWA can access other device functionality such as
- Device camera
- Microphone
- Geo – Location
- Video streaming
- Scanning photos and bar codes
- Bluetooth
10. Minimum security issues
It is essential to run your PWAs on HTTPS. This requirement makes them an exceptionally safe option for users. It is safe and has a minimum risk of encountering any security discrepancies. This is because HTTPS prevents any outside spying from taking place.
It also prevents people from messing with the content online. It is incredibly safe for both clients and developers to try this out for themselves.
Examples of some popular PWA today
There are many companies that use PWAs in their operation today. Here are some examples you can look at.
1. Starbucks
You can place and pay for orders on the Starbucks app. This PWA is great for all devices making it very inclusive.
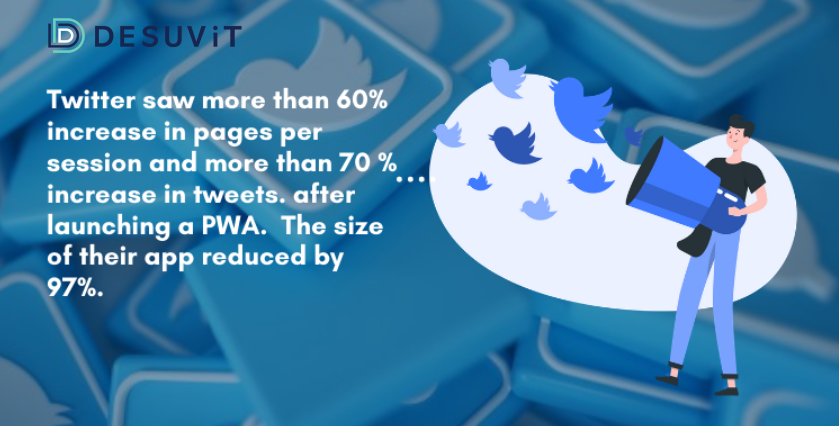
2. Twitter
Twitter Lite is a smaller app that has all the features of the main application. The only difference between the two is the size.
3. Apple Music
You can play music on all platforms with the help of the Apple Music PWA without having to download it separately.
Limitations with PWA
Although PWAs are becoming more popular every day and can serve many similar needs as the native mobile apps, they have their downsides. Here are some of the disadvantages of using PWAs.
- You do not have access to the app store.
- iOS does not allow PWAs to access all native device features.
- You do not have full access to the device hardware as native mobile apps.
- Challenging to build revenue models for PWAs.
- Support of modern web features is limited in older browsers.
To conclude with
PWAs are essentially very promising and you should consider them to grow your business. Its features and the perks of having it will instantly make it one of your company’s top assets. You can hire specialists who can help with Progressive Web Apps or mobile app development. Desuvit is equipped with the right resources, especially brilliant minds, to make this happen for your company exactly the way you envisioned it!
Desuvit is a Norway-born software development company delivering Custom Software Development, Mobile Apps, and Web Applications Development for various verticals and business domains. We offer end-to-end solutions for companies with no software or IT division, Startups, and companies that need to scale their software development efforts but lack the expertise required. We help our clients in growing their businesses so we can grow with them. Some of the technologies we work with: .Net, Azure, Microservices, Azure functions(Serverless computing), React Native, Flutter, React JS, TypeScript, Angular, NServiceBus, Azure Service Bus, Azure Queues, SQL Service, MySQL, Cosmos DB, etc.
Enjoyed this article? Subscribe for more valuable and great content !
By subscribing, you agree with our privacy policy and our terms of service.